参考URL:
https://developer.android.com/reference/android/support/design/widget/BottomNavigationView.html
build.gradle(Module.app)
dependencies {
compile fileTree(include: ['*.jar'], dir: 'libs')
androidTestCompile('com.android.support.test.espresso:espresso-core:2.2.2', {
exclude group: 'com.android.support', module: 'support-annotations'
})
compile 'com.android.support:appcompat-v7:25.3.1'
compile 'com.android.support.constraint:constraint-layout:1.0.2'
testCompile 'junit:junit:4.12'
compile 'com.android.support:design:25.3.1'
}
com.android.support:design:25.3.1
上記バージョンの25.3.1は、com.android.support:appcompat-v7:25.3.1に合わせます。
activity_main.xml
次は、レイアウトの作成です。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.BottomNavigationView
android:id="@+id/navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
app:menu="@menu/navigation_menu" />
</RelativeLayout>
navigation_menu.xml
次は、resフォルダの中にmenuフォルダを作成します。
その中にnavigation_menu.xmlを作成します。
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/action_play"
android:icon="@android:drawable/ic_media_play"
android:title="" />
<item
android:id="@+id/action_previous"
android:icon="@android:drawable/ic_media_previous"
android:title="" />
<item
android:id="@+id/action_next"
android:icon="@android:drawable/ic_media_next"
android:title="" />
<item
android:id="@+id/action_pause"
android:icon="@android:drawable/ic_media_pause"
android:title="" />
<item
android:id="@+id/action_lock"
android:icon="@android:drawable/ic_lock_lock"
android:title="" />
</menu>

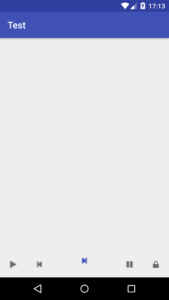
出来ました。
以上です。