使用ブラウザ:Google Chrome
使用言語:HTML, CSS, JavaScript
使用ライブラリ:JQuery
とりあえずボタンを左上に配置してます。
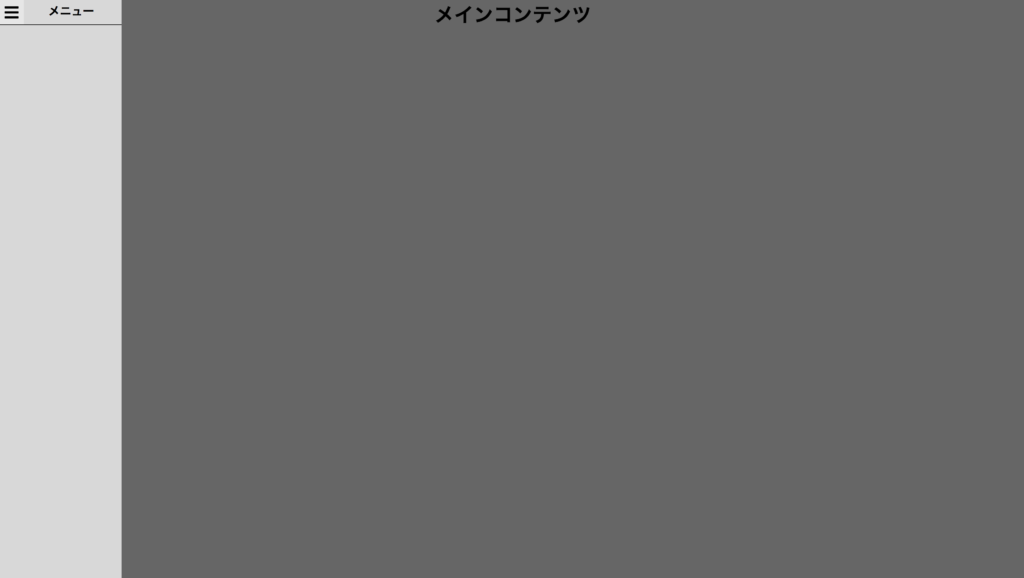
そのボタンを押すとスライドメニューが表示されます。
スライドメニューの同じボタンか黒色の半透明画面になっている部分をクリックすればスライドメニューが隠れるようにしています。


以下コード
index.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>スライドメニュー</title> <!-- Style --> <link href="https://use.fontawesome.com/releases/v5.0.7/css/all.css" rel="stylesheet"> <link href="css/styles.css" rel="stylesheet"> <!-- Script --> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> </head> <body> <div class="main-container"> <div class="menu-button"><i class="fas fa-bars"></i></div> <h1>メインコンテンツ</h1> </div> <div class="close-container hidden"> </div> <div class="slide-container"> <div class="menu-header"> <div class="menu-button"><i class="fas fa-bars"></i></div> <h3>メニュー</h3> </div> </div> <script src="js/main.js"></script> </body> </html>
styles.css
* {
margin: 0;
padding: 0;
}
html ,body {
height: 100%;
width: 100%;
overflow: hidden;
position:relative;
}
/** main-container */
.main-container {
height: 100%;
width: 100%;
background: #FFFFFF;
position: absolute;
}
.main-container h1 {
width: 300px;
margin: 0 auto;
text-align: center;
}
.menu-button {
width: 40px;
height: 40px;
float: left;
background: #E6E6E6;
}
.menu-button:hover {
cursor: pointer;
}
.main-container i, .menu-header i{
margin: 7px;
font-size: 26px;
}
/** close-container */
.close-container {
height: 100%;
width: 100%;
background: #000000;
opacity: 0.6;
position: absolute;
}
/** slide-container */
.slide-container {
width: 200px;
margin-left: -200px;
height: 100%;
background: #D8D8D8;
position: relative;
}
.menu-header {
width: 100%;
height: 40px;
border-bottom: 1px solid #000000;
text-align: center;
}
.menu-header h3 {
padding: 5px;
}
.hidden {
display: none;
}
main.js
(function() {
'use strict';
$('.close-container').click(function() {
// スライドメニューを閉じる
$('.slide-container').animate({
'marginLeft': '-200px'
});
$(this).addClass('hidden')
});
$('.menu-button').click(function() {
// .close-containerにhiddenがあればスライドメニューを開く
// .close-containerにhiddenがなければスライドメニューを閉じる
if($('.close-container').hasClass('hidden')) {
// スライドメニューを開く
$('.slide-container').animate({
'marginLeft': '0px'
});
$('.close-container').removeClass('hidden')
} else {
// スライドメニューを閉じる
$('.slide-container').animate({
'marginLeft': '-200px'
});
$('.close-container').addClass('hidden')
}
});
})();
以上です。