使用ブラウザ:Google Chrome
使用言語:HTML, CSS, JavaScript
使用ライブラリ:JQuery
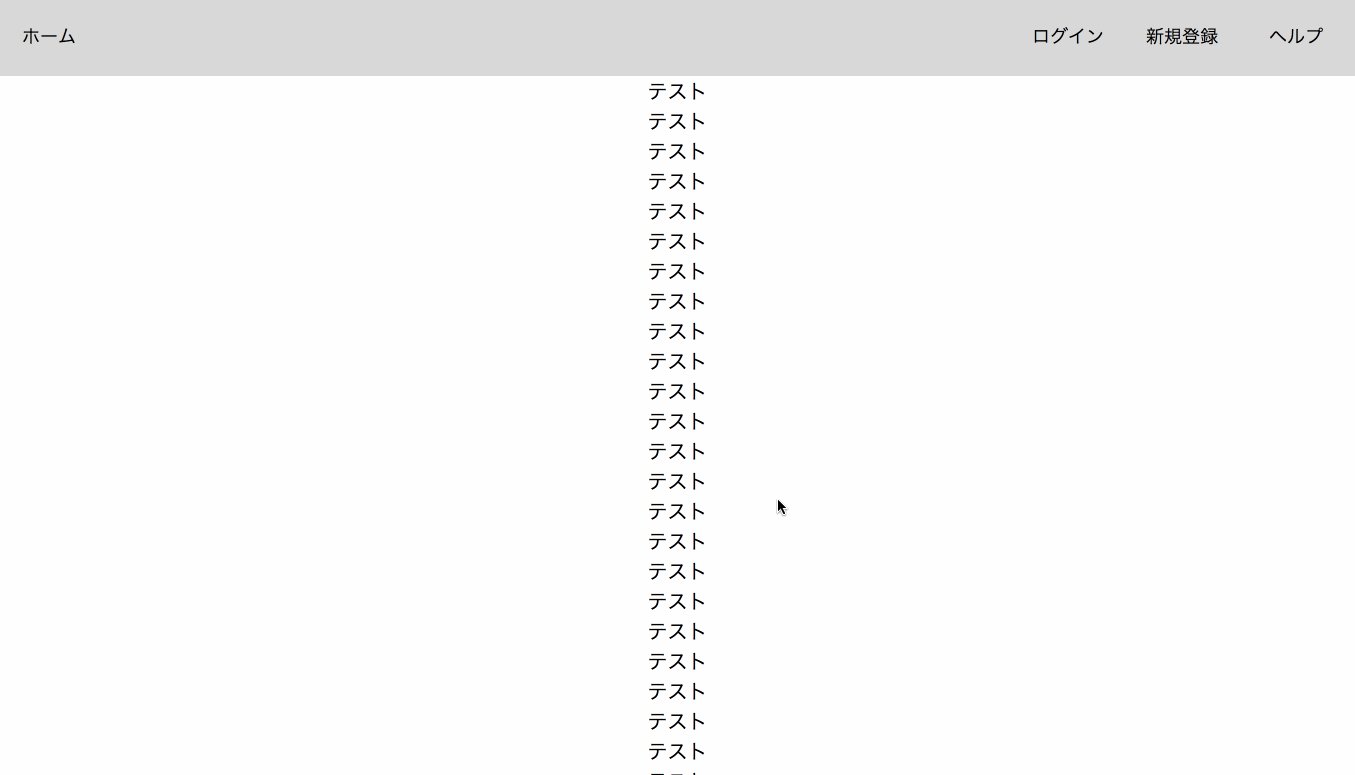
開いた時は、上部にヘッダー①が表示されていますが、
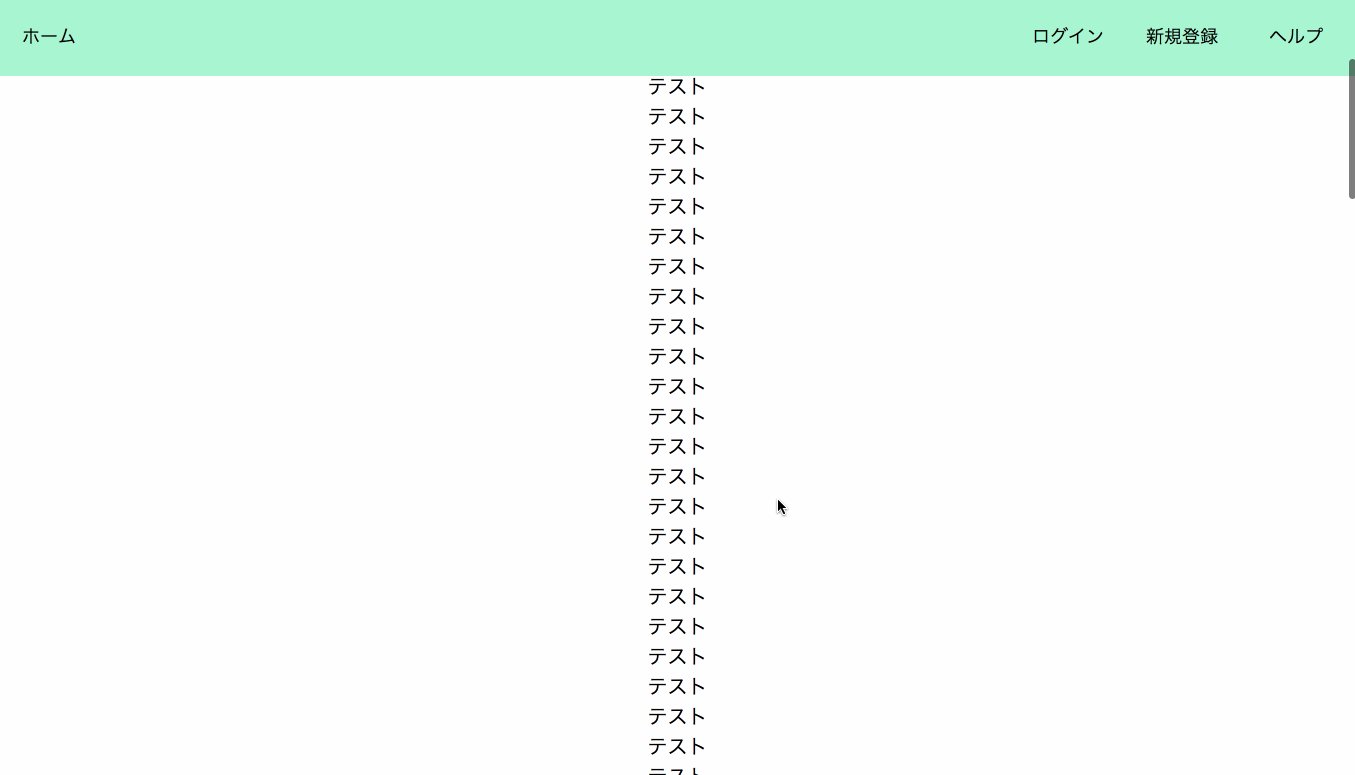
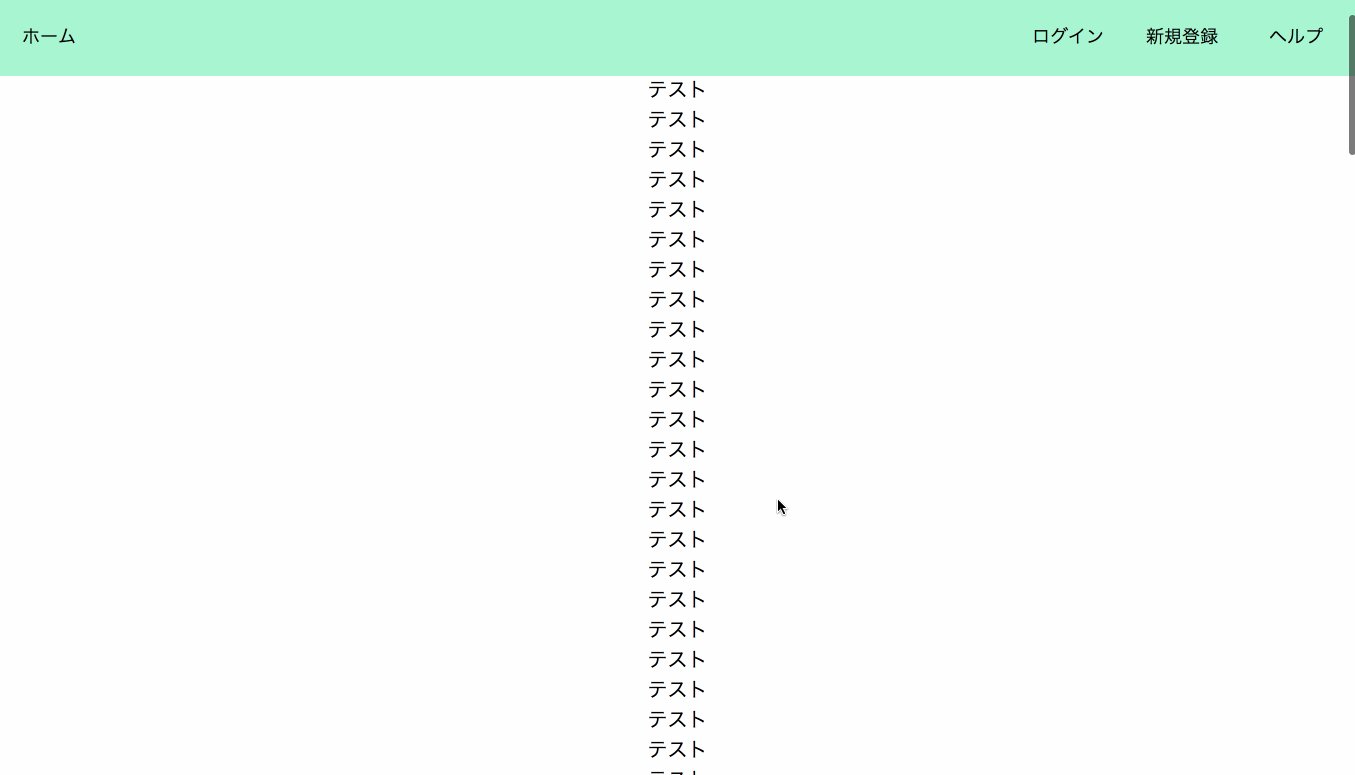
スクロールでヘッダー①が隠れるタイミングでヘッダー②をアニメーションさせ表示させます。
ヘッダー②は上部固定にします。
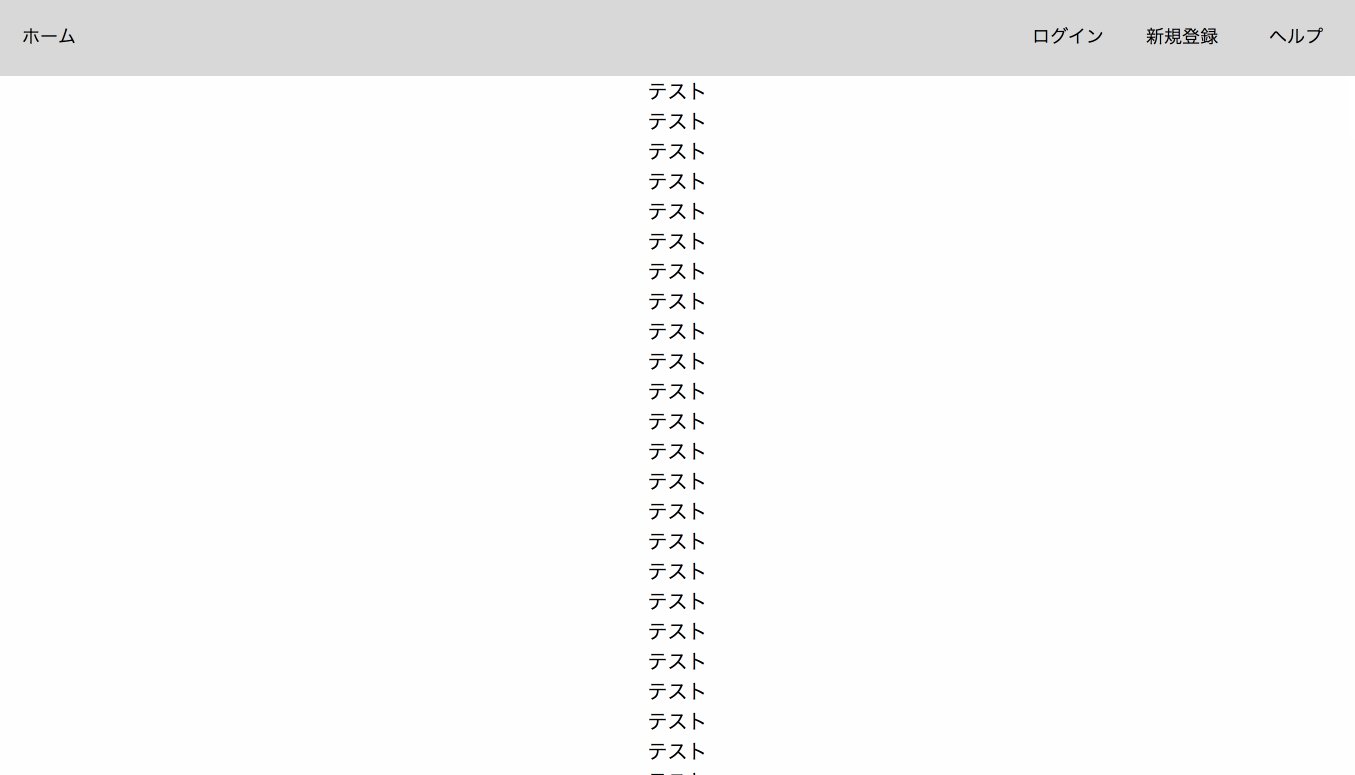
またヘッダー①が見えるタイミングでヘッダー②を隠します。

以下コード
html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>ヘッダーサンプル</title> <!-- Style --> <link rel="stylesheet" type="text/css" href="styles.css"> <!-- Script --> <script src="https://code.jquery.com/jquery-3.2.1.min.js"></script> </head> <body> <header> <div id="home" class="header-btn"><a href="#">ホーム</a></div> <div id="help" class="header-btn"><a href="#">ヘルプ</a></div> <div id="register" class="header-btn"><a href="#">新規登録</a></div> <div id="login" class="header-btn"><a href="#">ログイン</a></div> </header> <header class="move-header hidden"> <div id="home" class="header-btn"><a href="#">ホーム</a></div> <div id="help" class="header-btn"><a href="#">ヘルプ</a></div> <div id="register" class="header-btn"><a href="#">新規登録</a></div> <div id="login" class="header-btn"><a href="#">ログイン</a></div> </header> <div id="main-container"> <div>テスト</div> <div>テスト</div> <div>テスト</div> ... </div> <script src="main.js"></script> </body> </html>
css
* {
padding: 0;
margin: 0;
}
header {
height: 80px;
width: 100%;
background-color: #D8D8D8;
}
header div {
padding: 7px;
width: 90px;
text-align: center;
}
header div a {
font-size: 18px;
color: #000;
text-decoration: none;
}
header div + div {
margin-right: 10px;
}
.move-header {
position: fixed;
top: -80px;
background: #A9F5D0;
}
.fixed {
position: fixed;
top: 0px;
}
.header-btn {
margin-top: 20px;
}
#home {
float: left;
}
#login, #register, #help {
float: right;
}
#main-container div {
font-size: 20px;
text-align: center;
}
.hidden {
display: none;
}
js
(function(){
'use strict';
$(window).scroll(function() {
var top = $(document).scrollTop();
if(top > 80) { // 移動用のヘッダーをアニメーションさせ表示させる
if($('.move-header').is(':animated') ||
!$('.move-header').hasClass('hidden')) {
return
}
$('.move-header').removeClass('hidden')
$('.move-header').animate(
{'top': '0px'},
200);
} else if(top <= 80) { // 移動用のヘッダーをアニメーションさせ非表示にさせる
if($('.move-header').is(':animated') ||
$('.move-header').hasClass('hidden')) {
return
}
$('.move-header').animate(
{'top': '-80px'},
200,
function() {
$('.move-header').addClass('hidden')
});
}
});
})();
以上です。