使用ブラウザ:Google Chrome
使用言語:HTML, CSS, JavaScript
使用ライブラリ:JQuery

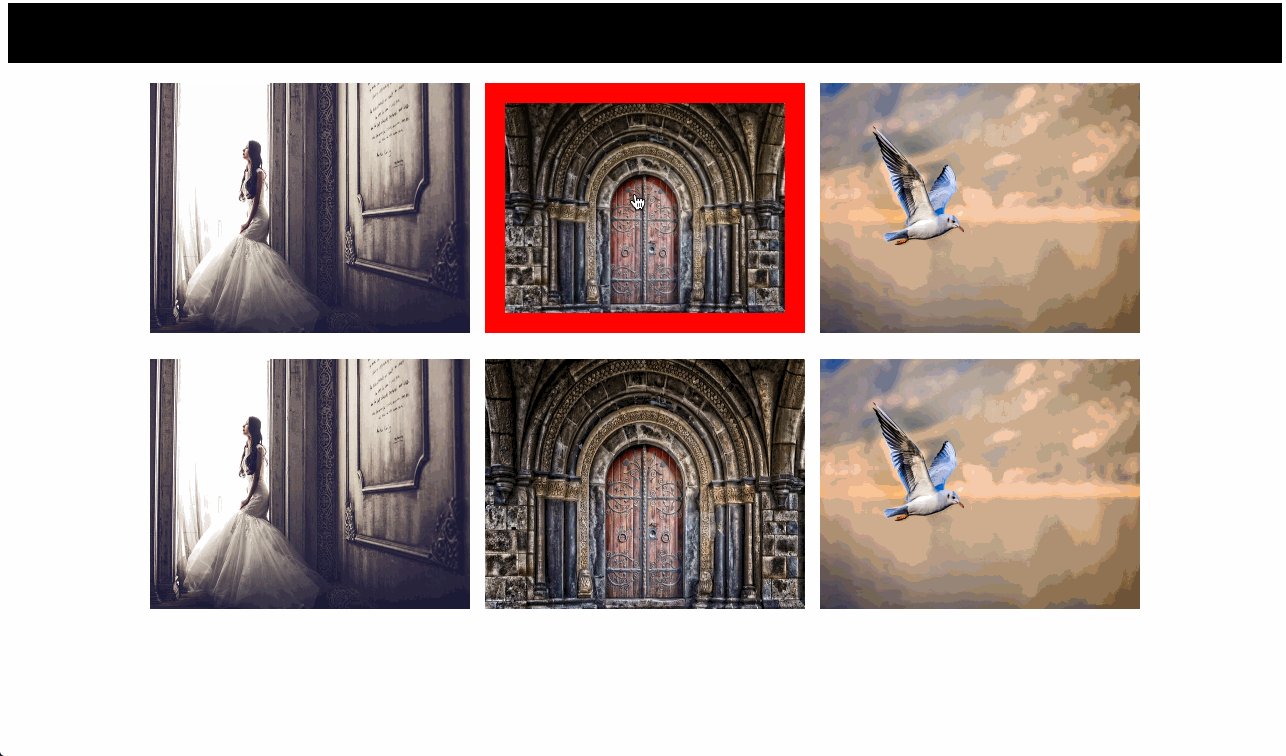
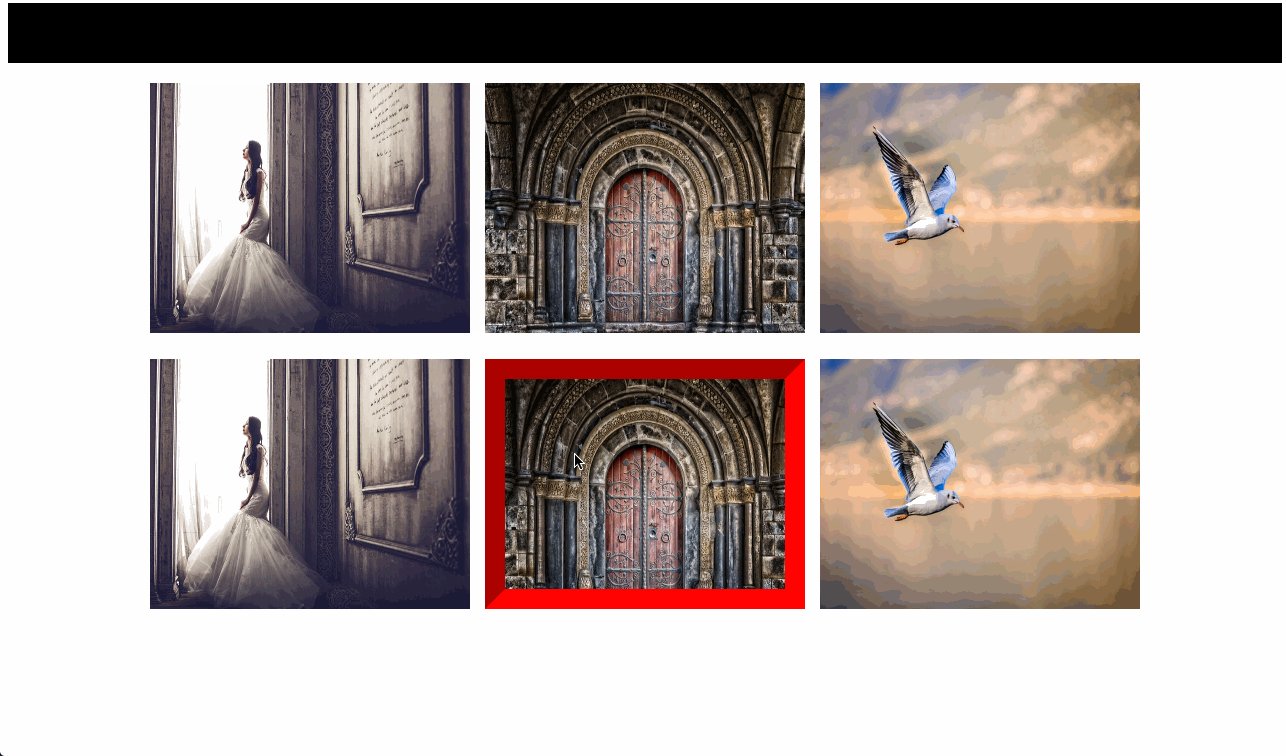
上段の画像は、カーソルを当てると枠線がアニメーションしますがそれに伴い画像も縮小します。
下段の画像は、縮小しないように枠線だけアニメーションします。
以下コード
html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>上下スライド</title>
<!-- Style -->
<link rel="stylesheet" type="text/css" href="css/styles.css">
<!-- Script -->
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
</head>
<body>
<!-- 一応ヘッダーを書いてます。 -->
<html lang="ja">
<head>
<meta charset="utf-8">
<title>上下スライド</title>
<!-- Style -->
<link rel="stylesheet" type="text/css" href="css/styles.css">
<!-- Script -->
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
</head>
<body>
<header>
</header>
<div class="main-container">
<img class="image" src="img/image1.jpg">
<img class="image" src="img/image2.jpg">
<img class="image" src="img/image3.jpg">
</div>
<div class="main-container">
<div class="image-container"><img src="img/image1.jpg"></div>
<div class="image-container"><img src="img/image2.jpg"></div>
<div class="image-container"><img src="img/image3.jpg"></div>
</div>
<script src="js/main.js"></script>
</body>
</html>
<header>
</header>
<div class="main-container">
<img class="image" src="img/image1.jpg">
<img class="image" src="img/image2.jpg">
<img class="image" src="img/image3.jpg">
</div>
<div class="main-container">
<div class="image-container"><img src="img/image1.jpg"></div>
<div class="image-container"><img src="img/image2.jpg"></div>
<div class="image-container"><img src="img/image3.jpg"></div>
</div>
<script src="js/main.js"></script>
</body>
</html>
css
header {
height: 60px;
background: #000;
margin-bottom: 20px;
}
.main-container {
text-align: center;
}
.image {
display: inline-block;
width: 320px;
height: 250px;
border: 0px solid #F78181;
box-sizing: border-box;
}
.image + .image {
margin-left: 10px;
}
.image:hover {
cursor: pointer;
}
.image-container {
margin-top: 20px;
display: inline-block;
width: 320px;
height: 250px;
border: 0px inset #F78181;
box-sizing: border-box;
overflow: hidden;
}
.image-container img {
width: 320px;
height: 250px;
}
.image-container + .image-container {
margin-left: 10px;
}
js
(function(){
'use strict';
// 上段の画像
$('.image').hover(function() {
$(this).stop(true).animate(
{borderWidth: '20px'},
200,
'');
}, function() {
$(this).stop(true).animate(
{borderWidth: '0px'},
200,
'');
});
// 下段の画像
$('.image-container').hover(function() {
$(this).stop(true).animate(
{borderWidth: '20px'},
200,
'');
$(this).children('img').stop(true).animate(
{margin: '-20px'},
200,
'');
}, function() {
$(this).stop(true).animate(
{borderWidth: '0px'},
200,
'');
$(this).children('img').stop(true).animate(
{margin: '0px'},
200,
'');
});
})();
以上です。