使用ブラウザ:Google Chrome
使用言語:HTML, CSS, JavaScript
使用ライブラリ:JQuery, TweenMax

JQueryでアニメーションさせるととても微妙だったので、TweenMaxを使ってみました。
すごくいい感じでした。
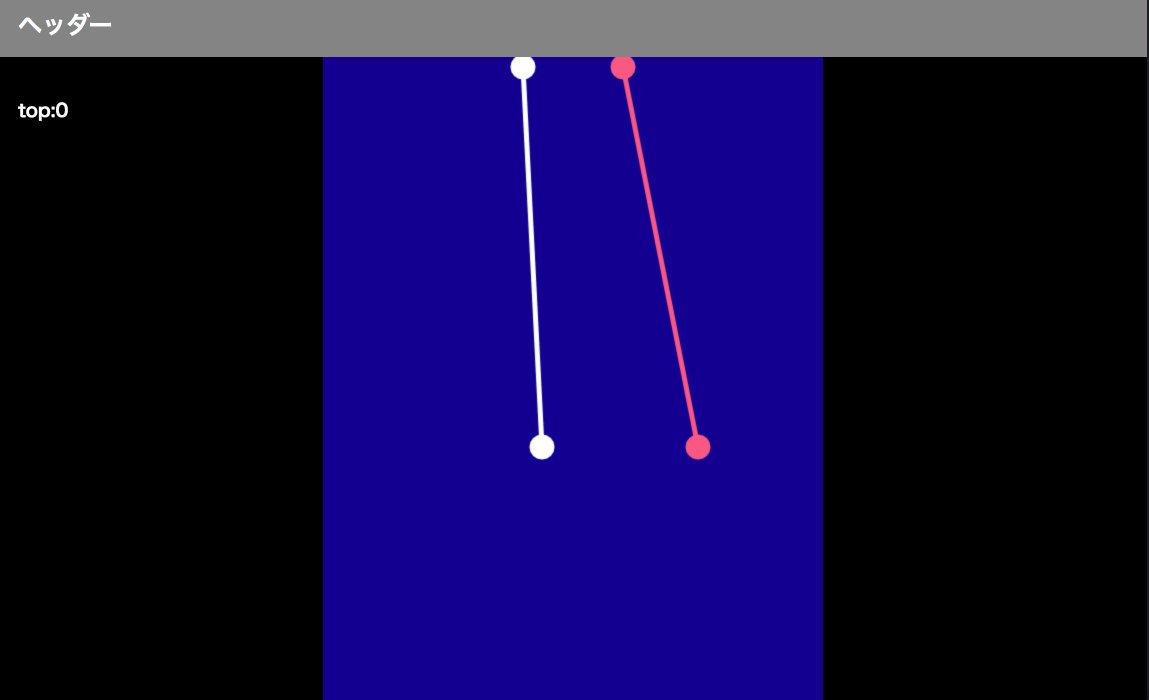
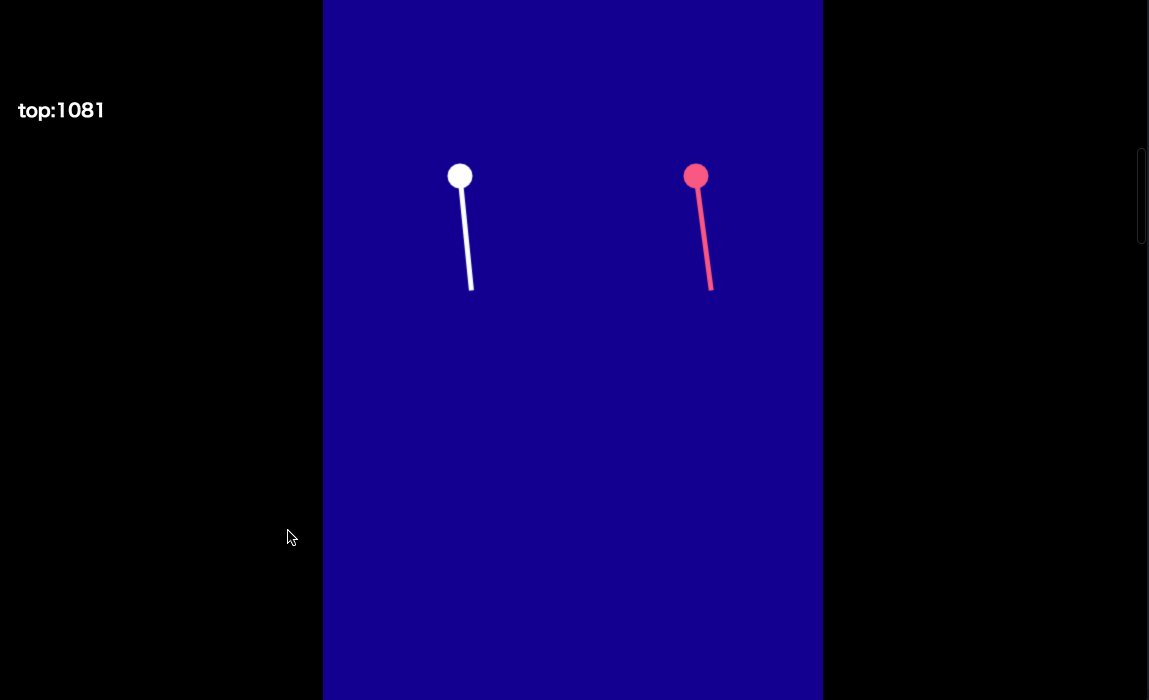
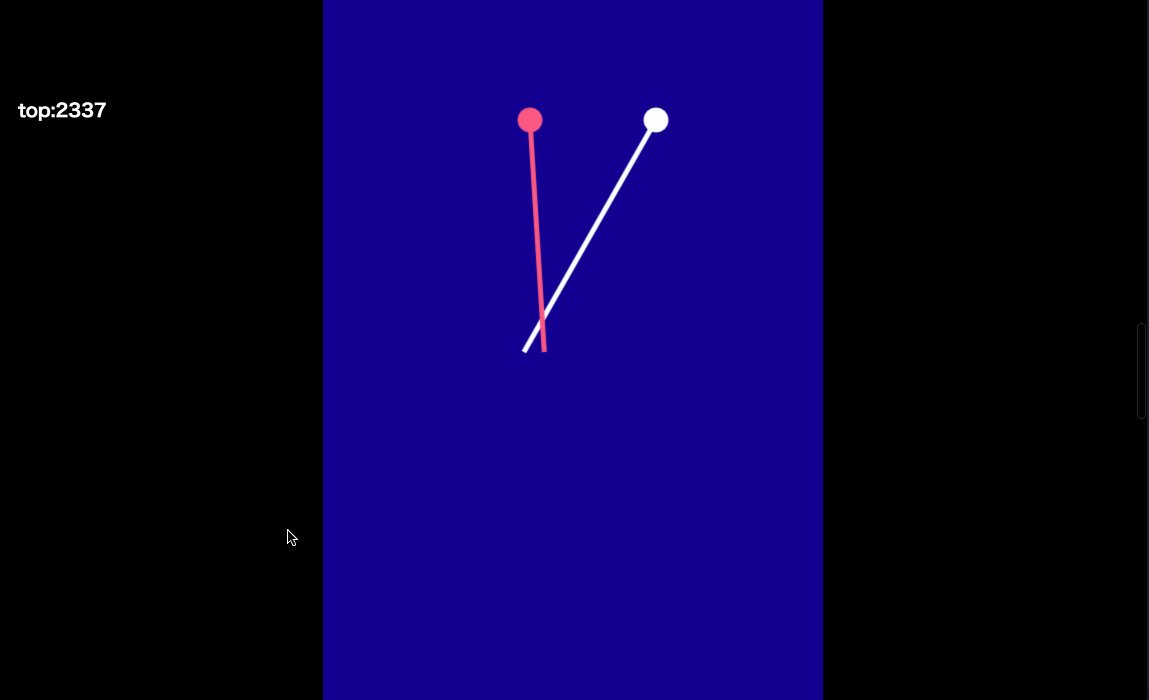
これは2本のラインを下方向に伸ばすアニメーションを設定していて、
スクロールで下にいくと新しく次のラインが追加されアニメーションしていきます。
Y方向に関しては固定値ですが、X方向に関してはランダムで伸びるように設定しています。
応用すれば色々と使えるかなと思います。
以下コード
html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>線を伸ばすサンプル</title>
<!-- Style -->
<link rel="stylesheet" type="text/css" href="css/styles.css">
<!-- Script -->
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
</head>
<body>
<div class="container">
<header>
<h2>ヘッダー</h2>
</header>
<div class="main-container">
<div id="scroll-check">top:0</div>
<canvas name="can" width="500px" height="5000px"></canvas>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/1.20.4/TweenMax.min.js"></script>
<script src="js/main.js"></script>
</body>
</html>
css
html, body {
margin: 0px;
height: 100%;
width: 100%;
}
/* container */
.container {
height: 100%;
width: 100%;
}
/* main-container */
.main-container {
width: 100%;
height: 5000px;
background: black;
text-align: center;
}
#scroll-check {
position: fixed;
top: 100px;
left: 20px;
color: white;
font-size: 18px;
font-weight: bold;
}
/* canvas */
canvas {
background: #08088A;
}
/* header */
header {
height: 60px;
width: 100%;
padding: 0px;
margin: 0px;
background: #848484;
}
header h2 {
margin: 0;
color: white;
padding: 10px;
margin-left: 10px;
}
js
(function(){
'use strict';
// スクロール時のイベント
$(window).scroll(function() {
var top = $(this).scrollTop();
$('#scroll-check').html('top:' + top);
// ラインアニメーション中は通らない
if(drawing === false) {
for(var i=0; i<lineStartY.length; i++) {
if(top > (lineStartY[i]-200) && lineCount === (i+1)) {
draw();
break;
}
}
}
});
// ロードイベント
$(window).on("load",function(){
init();
draw();
});
var canvas, ctx;
var lineCount = 0;
var drawing = false;
var lineStartY = [
400,
800,
1200,
1600,
2000,
2400,
2800,
3200,
];
var lineEndY = 3600;
var colors = [
"rgb(255, 255, 255)",
"rgb(250, 88, 130)",
];
var fromLineParam = {
x: 0, y: 0,
x2:0, y2:0};
var moveLineParam = {
x: 0, y: 0,
x2:0, y2:0};
var toLineParam = {
x: 0, y: 0,
x2:0, y2:0};
var nextFromLineParam = {
x: 0, y: 0,
x2:0, y2:0};
//*********************************************
// 関数
//*********************************************
// 初期化
function init() {
canvas = $("canvas[name='can']")[0];
if ( !canvas || !canvas.getContext ) {
return false;
}
ctx = canvas.getContext('2d');
}
// 描画
function draw() {
if ( !canvas || !canvas.getContext ) {
return false;
}
drawing = true;
setLineParam(nextFromLineParam);
TweenMax.to(moveLineParam, 1,
{ x:toLineParam.x,
y: toLineParam.y,
x2: toLineParam.x2,
y2: toLineParam.y2,
ease: Quad.easeInOut,
onUpdate: onAnimation,
onComplete: function() {
drawPoint(toLineParam.x, toLineParam.y, colors[0]);
drawPoint(toLineParam.x2, toLineParam.y2, colors[1]);
ctx.closePath();
lineCount++;
drawing = false;
}
}
);
}
// パラメータの設定
function setLineParam() {
if(lineCount === 0) {
fromLineParam.x = 200;
fromLineParam.y = 10;
fromLineParam.x2 = 300;
fromLineParam.y2 = 10;
} else {
fromLineParam.x = nextFromLineParam.x;
fromLineParam.y = nextFromLineParam.y;
fromLineParam.x2 = nextFromLineParam.x2;
fromLineParam.y2 = nextFromLineParam.y2;
}
moveLineParam.x = fromLineParam.x;
moveLineParam.y = fromLineParam.y;
moveLineParam.x2 = fromLineParam.x2;
moveLineParam.y2 = fromLineParam.y2;
// 50から450の間
var randomX = Math.floor( Math.random() * 400 ) + 50;
var randomX2 = Math.floor( Math.random() * 400 ) + 50;
toLineParam.x = randomX;
toLineParam.y = lineStartY[lineCount] - 10;
toLineParam.x2 = randomX2;
toLineParam.y2 = lineStartY[lineCount] - 10;
if(lineCount < lineStartY.length) {
nextFromLineParam.x = randomX;
nextFromLineParam.y = lineStartY[lineCount];
nextFromLineParam.x2 = randomX2;
nextFromLineParam.y2 = lineStartY[lineCount];
} else {
toLineParam.y = lineEndY;
toLineParam.y2 = lineEndY;
}
}
// 円の描画
function drawPoint(x, y, color) {
ctx.beginPath();
ctx.fillStyle = color;
ctx.strokeStyle = color;
ctx.arc(x, y, 10, 0, 2 * Math.PI);
ctx.fill();
ctx.closePath();
ctx.stroke();
}
// ラインの描画
function drawLine(fromParam, moveParam) {
ctx.beginPath();
ctx.moveTo(fromParam.x, fromParam.y);
ctx.lineTo(moveParam.x, moveParam.y);
ctx.strokeStyle = colors[0];
ctx.lineWidth = 5;
ctx.stroke();
ctx.beginPath();
ctx.moveTo(fromParam.x2, fromParam.y2);
ctx.lineTo(moveParam.x2, moveParam.y2);
ctx.strokeStyle = colors[1];
ctx.lineWidth = 5;
ctx.stroke();
}
// アニメーション関数
function onAnimation() {
ctx.clearRect(0, 0, 500, 5000);
drawPoint(fromLineParam.x2, fromLineParam.y2, colors[1]);
drawPoint(fromLineParam.x, fromLineParam.y, colors[0]);
drawLine(fromLineParam, moveLineParam);
}
})();
以上です。